请注意,本文编写于 291 天前,最后修改于 290 天前,其中某些信息可能已经过时。
今天工作很早结束,趁着空闲时间研究了一下React,因为前端功底不怎么好,所以研究了很久,研究出来这么个东西,之前一直在想把iTakeaway的IM服务整理出来,但是最近忙于项目汇报和赶进度,没时间弄,后面再找时间吧,可以搭配React写一个仿微信的,但是只是仅仅支持聊天的程序,技术栈就React + Go
下午做了一些原型验证

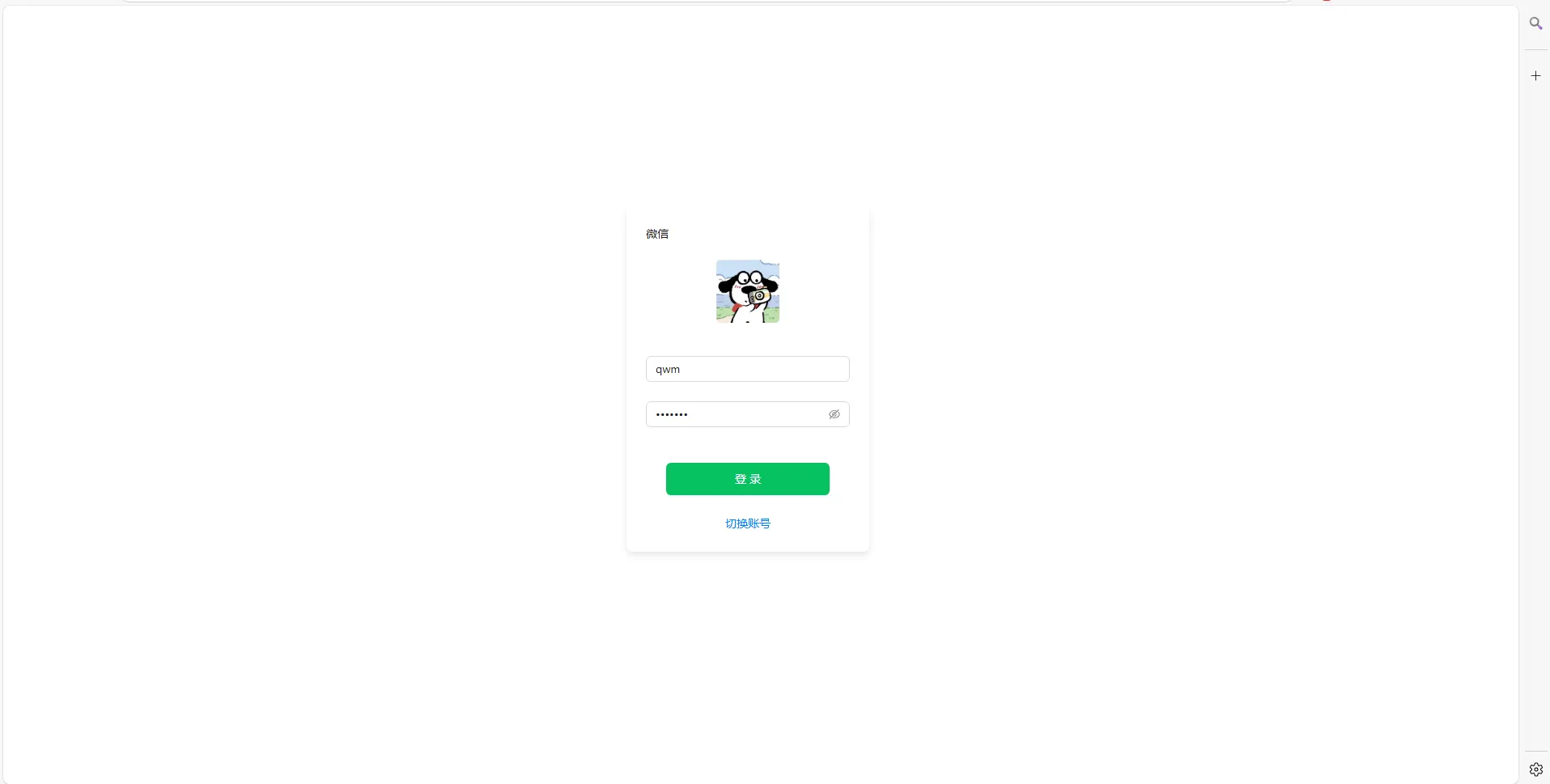
这个是仿的微信Style的登陆页面,,因为是在浏览器实现,但是又不想做全屏(谁家用微信全屏),所以说就做成平常大小,但是这个微信窗口是可以拖动,上下左右拖动
我工作主要是Golang和Vue3,Vue3主要是简单的后台管理系统,React知识学习了基础知识,所以还不是很清楚一些功能怎么实现,Vue里面做过拖动的Dialog,但是React,还没有,所以我把这个登陆页面做成了拖动的

这样虽然没什么用,但是很方便
npm install react-draggable
安装这个插件,用Draggable组件包裹你的组件代码就可以,他的文档在这里,它支持用参数设置初始位置,也就是组件渲染后的位置,但是更好的方式是用css去定义初始位置,比如居中
用这个属性可以设置在容器上显示游标,但是我觉得很丑
cursor: move;
为了不再拖动的时候出现横纵滚动条影响美观,
html, body { overflow: hidden; height: 100vh; }
添加这个属性,完全满足我的需求
本文作者:yowayimono
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!